The prefers-reduced-motion media feature is used to detect if the user has requested that the system minimizes the amount of animation or motion on the page.
Value: no-preference | reduce
@media (prefers-reduced-motion: reduce) {
/* disable off your motion */
}
@media (prefers-reduced-motion: no-preference) {
/* Or enable animations */
}Changing your device settings
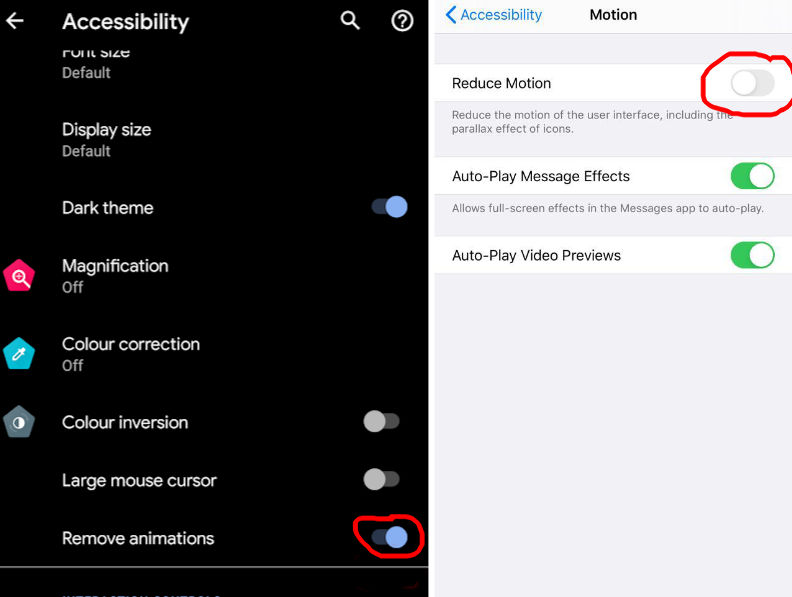
You should find a setting for this in the accessibility settings in recent versions of Android, iOS, macOS, and Windows.
For Android: Settings -> Accessibility -> Remove animations
For iOS: Settings -> Accessibility -> Vision -> Motion -> Reduce motion

CSS
From Andy Bell's A Modern CSS Reset
/* Remove all animations and transitions for people that prefer not to see them */
@media (prefers-reduced-motion: reduce) {
* {
animation-duration: 0.01ms !important;
animation-iteration-count: 1 !important;
transition-duration: 0.01ms !important;
scroll-behavior: auto !important;
}
}Demo
If the browser find your OS setting set to reduce motion, the cartwheeler below should not be spinning.
🤸♀️
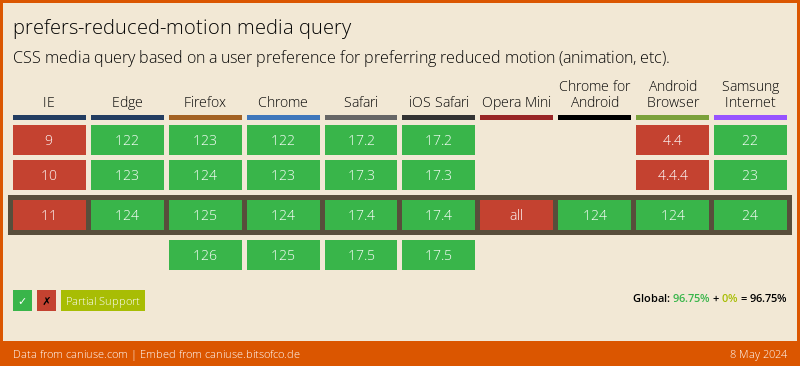
Browser Support