One feature of dotLESS I find incredibly useful but appears to be a hidden feature is debug=”true”. I say hidden feature because it’s not a default configuration attribute on install or easy to discover in the docs so I’m sure there’s plenty of devs unaware of this handy addition.
If you’re nice and organised you’ll no doubt be splitting your CSS across multiple .less files, compiling to a single .css file with the power of @imports e.g. @import "components\some-component.less";. It becomes a pain once you get into the browser if you need to trace back a line in the output to where it appears in one of your many .less files.
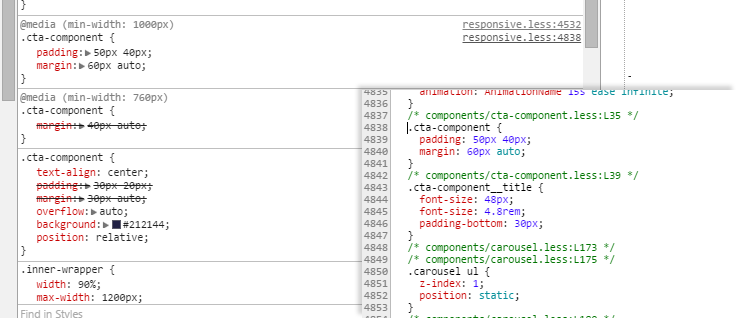
debug="true" will kindly add a comment above every declaration, pointing you to the file and the line where it originates from.

Edit your web.config to add the new attribute.
<dotless minifyCss="false" cache="false" web="true" debug="true" />